Совсем незаметно в течение полутора десятков лет произошла трансформация телефонного аппарата в гибридное устройство, объединяющее в себе и телефон, и фотоаппарат, и диктофон, и видеокамеру, и игровую приставку. И наконец в скромную телефонную оболочку втиснули еще и компьютер, правда, настолько, насколько это возможно. Разумеется, смартфон никогда не заменит полноценный ноут или компьютер, набирать на клавиатуре тексты, обрабатывать изображения, создавать таблицы, заполнять сайты гораздо удобнее, пользуясь полноценной клавиатурой, а не тыкая пальцами в экран. И тем не менее...  Ростом своей популярности смартфоны обязаны двум факторам. Первое - это удобство иметь под рукой легко помещающийся в кармане справочник в виде целого Интернета. Второе и главное - агрессивная маркетинговая политика производителей смартфонов, благодаря которой массе потребителей годами вбивали в голову постулаты о модности и даже удобстве этих гаджетов. Так или иначе, но смартфоны заняли свои от 15 до 25 процентов входящего трафика в Интернете, потеснив полноценные компьютерные устройства. В свою очередь это привело к тому, что Интернет тоже начал адаптироваться к появившимся в пользовании "компьютерам с ограниченными возможностями". Все больше стало появляться в Сети сайтов с адаптивным дизайном. Это сайты, в которых предусмотрены три исполнения сборки графической основы: под обычные стационарные мониторы и ноутбуки, под планшеты, под смартфоны. Мало того, таких сайтов становится все больше, многие владельцы сайтов переделывают в адаптивном дизайне уже давно действующие сайты. И следует отметить, что необходимость в адаптивном дизайне сайта очень даже оправдана. Рассмотрим основные причины делать сайт адаптивным.
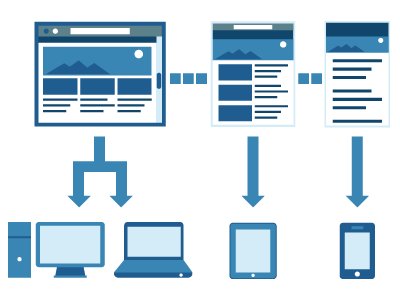
Ростом своей популярности смартфоны обязаны двум факторам. Первое - это удобство иметь под рукой легко помещающийся в кармане справочник в виде целого Интернета. Второе и главное - агрессивная маркетинговая политика производителей смартфонов, благодаря которой массе потребителей годами вбивали в голову постулаты о модности и даже удобстве этих гаджетов. Так или иначе, но смартфоны заняли свои от 15 до 25 процентов входящего трафика в Интернете, потеснив полноценные компьютерные устройства. В свою очередь это привело к тому, что Интернет тоже начал адаптироваться к появившимся в пользовании "компьютерам с ограниченными возможностями". Все больше стало появляться в Сети сайтов с адаптивным дизайном. Это сайты, в которых предусмотрены три исполнения сборки графической основы: под обычные стационарные мониторы и ноутбуки, под планшеты, под смартфоны. Мало того, таких сайтов становится все больше, многие владельцы сайтов переделывают в адаптивном дизайне уже давно действующие сайты. И следует отметить, что необходимость в адаптивном дизайне сайта очень даже оправдана. Рассмотрим основные причины делать сайт адаптивным.
1. Влияние адаптивности на поисковую видимость
В 2015 году многие SEO-аналитики обратили внимание на то, что сайты с адаптивностью получили от Google преимущество при ранжировании, из-за чего сайты, не адаптированные под всю эту "телефонную мелочь", начали терять позиции. А поскольку Яндекс с отставанием на год-полтора копирует большинство алгоритмов Google, то скорее всего, он скопирует и этот. Тем более, что в этом есть своя логика: трафик с мобильных устройств становится значительным, а значит удобство сайта для "мобильных" посетителей становится одним из признаков его качества. И еще одна причина: не вдаваясь в теории конспирологии, все же связь между раскруткой тренда "умных телефонов" их производителями и его поддержкой владельцами поисковых систем слишком очевидна, чтоб ее игнорировать. А потому не стоит затягивать решение обзаводиться "адаптивкой" более, чем до конца 2016 года.
Есть мнение, что только в 2016 году потери трафика сайта от отсутствия его адаптивности могут составить до 20% по сравнению с адаптивными сайтами с аналогичными показателями статистики.
2. Конверсия и поведенческий фактор
Понятно, что для пользователей, которые заходят на сайт со смартфона, гораздо удобнее, если для поиска нужной информации в том или ином углу сайта не нужно будет заниматься его масштабированием или горизонтальным скролом. И разумеется, если сайт не адаптирован под мобильные устройства, а его элементы отображаются по всей ширине эурана, то такой пользователь попадает на произвольный участок. Вместе с тем мы знаем, что конверсия осуществляется в большинстве случаев как раз с первого видимого участка экрана. К тому же, в дизайне, адаптированном под малогабаритные устройства, как правило, меньше графики, и такие сайты быстрее загружаются с мобильного интернета при его недостаточном быстродействии. У сайта, не выполненного с адаптивной версткой, конверсия пришедших со смартфонов посетителей в среднем раза в два ниже, чем с широких мониторов. А ведь это - до четверти трафика!
И еще немаловажный показатель эффективности работы сайта - это доля отказов. Чем ниже этот обычно измеряемый в процентах показатель, тем сайт считается более интересным для целевой аудитории. Физически этот показатель измеряется как соотношение посетителей быстро покинувших сайт к общему числу посетителей. И опять же отказы - это один из показателей влияющих на качество поведенческого фактора. И если каждый 6-й или каждый 4-й посетитель (а именно столько сейчас "мобильщиков" среди общего числа пользователей) на сайте будет вести себя "плохо", то это объективно тянет вниз и ранжируемость сайта. Потому что поведенческий фактор поисковые системы учитывают чем дальше, тем больше.
3. Конкурентные преимущества
Каждому 4-му или 6-му посетителю будет удобнее на сайте с адаптивным дизайном. И если у вашего конкурента сайт выполнен на адаптивной сборке, то это значит, что фактор лояльности посетителя работает на него. А ведь мы знаем, что в Интернете пользователь находится всего лишь "на расстоянии клика" от ваших конкурентов.
Заказывайте адаптивную верстку у профессиональных WEB-студий, занимающихся разработкой сайтов. Поверьте, это не столь простая работа, и лучше ее сделать так, чтоб учесть все нюансы и потом не переделывать.
Источник: Антон Муха 5 апреля 2016